При работе в Adobe Flash Professional не следует забывать о производительности и культуре создаваемого содержимого.
Изучив ряд материалов и выслушав пожелания коллег, я пришёл к выводу, что стоит в одном месте опубликовать список основных правил работы во Flash Pro, которые способствовали бы формированию качественного содержимого. Для более глубокого изучения данной темы, настоятельно рекомендую ознакомиться со всеми материалами, ссылки на которые приведены в конце поста.
Эти правила в первую очередь будут полезны аниматорам и сборщиком интерфейсов, однако разработчикам также не помешает ознакомиться.
Полностью актуально для Flash Pro CS5.5 и частично — более ранних версий.
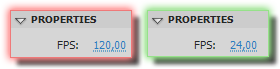
— Не используйте излишне высокую частоту кадров.
Для большинства анимаций достаточно частоты в 24-30 кадров в секунду, а если Ваш проект — это (AIR) приложение, в котором почти нет анимации, то лучше и вовсе ограничить fps до 12, повышая его временно программно до 24-30 только в том случае, если надо показать плавную анимацию. Чем выше fps — тем меньше времени выделяется на исполнение кода, отрисовку и очистку памяти, что зачастую может привести к пропуску этапа отрисовки (в результате чего анимация будет «тормозить»).

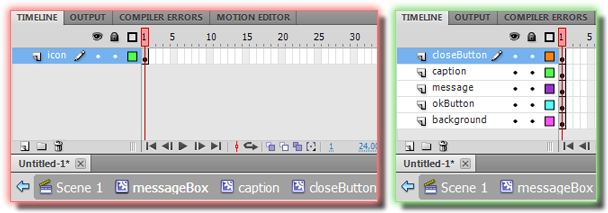
— Старайтесь располагать элементы «плоско».
Используйте слои вместо контейнеров, когда это возможно. Уменьшая уровень вложенности, Вы увеличиваете производительность.

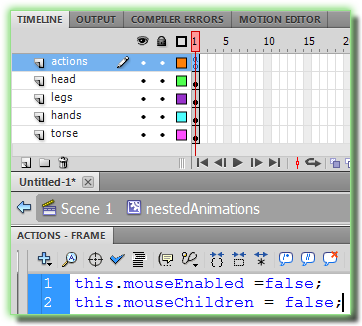
— Снижайте количество интерактивных элементов с помощью отключения mouseChildren и mouseEnabled.
Пишите
mouseEnabled = false;
mouseChildren = false;
на первом кадре тех MovieClip’ов, которые точно никогда не будут интерактивными (и не будут содержать интерактивных элементов). Этот код отключит интерактивность как на самом объекте, так и на вложенных в него. Если требуется отключить интерактивность только для вложенных объектов, используйте только mouseChildren = false.Снижая количество интерактивных элементов, Вы повышаете производительность.

— Оптимизируйте каждое изображение в проекте.
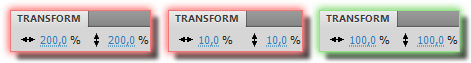
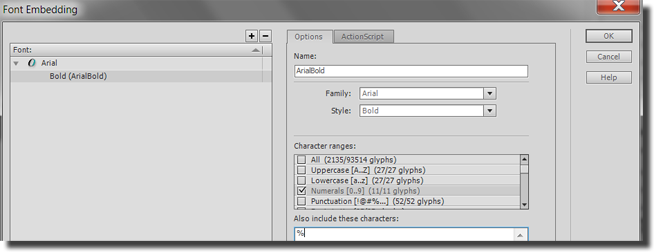
Для снижения потребления ресурсов и\или итогового размера swf, внимательно настраивайте уровень сжатия для каждого изображения в проекте с помощью диалога Bitmap Properties, особенно, если изображения были импортированы из PSD. Для изображений с большим количеством деталей, градиентов и т.д. рекомендуется использовать JPEG сжатие, а для изображений с небольшим количеством деталей — PNG, для наилучших показателей размеров изображений. Не применяйте Allow Smoothing для тех изображений, которые в нём не нуждаются, т.к. сглаживание негативно сказывается на производительности. Пробуйте разные варианты, проверяйте качество и размер получаемых изображений с помощью кнопки Test (качество изображения можно оценить в левой части диалога, а размер — в нижней), выбирайте наиболее подходящие Вам настройки сжатия для каждого изображения.
![]()
— Используйте заливку изображениями с осторожностью.
Заливка изображением получается, когда Вы разбиваете изображение с помощью Modify->Break Apart (CTRL+B) или когда Вы выбираете Color type: Bitmap fill в панели Color. Помните, что в swf включается полностью всё изображение, которым Вы заливаете. То есть, если вы «вырежете» из большого изображения таким образом несколько маленьких кусочков — то в swf всё равно добавится размер большого изображения. Готовьте маленькие кусочки заранее. Целесообразно использовать, когда в нескольких местах в приложении встречается большая часть одного и того же изображения (в этом случае эффект как раз в хорошую сторону — размер swf не пострадает впустую).

— Подготавливайте графику под требуемый размер перед её использованием.
Избегайте применения масштабирования (scale) для изображений, готовьте их заранее в требуемом масштабе. Если Вы увеличиваете изображения, это расходует ресурсы CPU, а если уменьшаете — то оставляете лишние байты в swf (если оригианл уменьшенного изображения не используется где-то в проекте без уменьшения).

— Конвертируйте линии в заливки.
Используйте команду Modify->Shape->Convert Lines To Fills для конвертирования векторных линий в заливки. Линии обрабатываются дольше заливок в 2 раза, т.к. имеют 2 границы — внутреннюю и наружную, в то время, как заливки — только одну.

— Ограничьте использование стилей линий.
Старайтесь использовать сплошные стили для линий — они потребляют меньше ресурсов, чем не сплошные (точечные, пунктирные и т.д.).

— Используйте прямые вместо кривых, когда это возможно.
Например, прямые углы обрабатываются быстрее. Используйте особенно на графике маленьких размеров, когда разница между закруглениями и прямыми углами будет не так заметна.

— Оптимизируйте векторную графику.
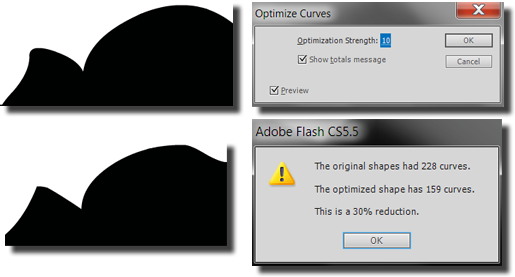
Зачастую, векторные фигуры содержат избыточное количество контрольных точек, по которым формируются кривые. Сократив их количество, можно повысить производительность обработки таких фигур. Для этого используйте пункт меню Modify->Shape->Optimize…, или инструмент Smooth на панели инструментов. Однако, будьте осторожны, оптимизация негативно влияет на качество, попробуйте найти компромисс между качеством и количеством кривых.

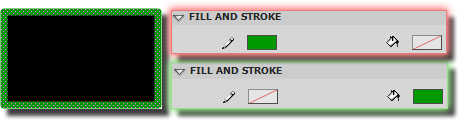
— Избегайте использования градиентов в векторной графике, если это возможно.
Градиенты требуют больше ресурсов, чем сплошная заливка. Если есть возможность — замените векторный градиент на векторные заливки. Прирост производительности будет не значителен, но он будет, что может помочь при разработке под мобильные платформы.
![]()
— Используйте как можно меньше альфы по возможности.
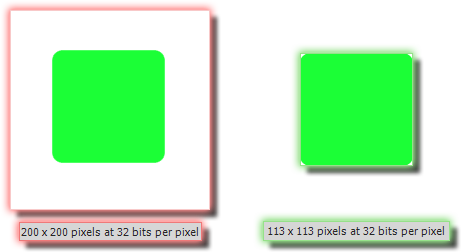
Использование альфа канала снижает производительность, особенно, во время анимации. А если Вы оставляете лишнюю альфу в PNG изображениях — то помимо излишней нагрузки на CPU, вы оставляете излишние байты в swf — обрезайте ненужную альфу по краям, разедляйте и так же обрезайте изображения, которые соединены большим кол-вом альфы. Это же относится и к использованию свойства alpha (эффекты появления, исчезания и т.д.).

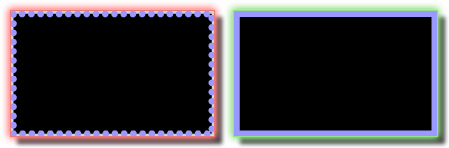
— Не злоупотребляйте масками.
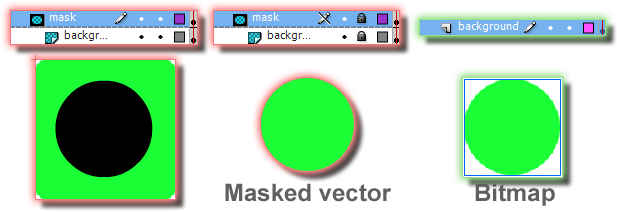
Используйте их только тогда, когда это необходимо. Обрезайте изображения и вектор самостоятельно, если есть такая возможность. Маски негативно сказываются на производительности. Иногда вместо классических прямоугольных масок выгоднее использовать scrollRect — он может работать быстрее, однако не всегда может подойти — зависит от задачи. Просто попробуйте и сравните.

— Используйте как можно меньше блендинга.
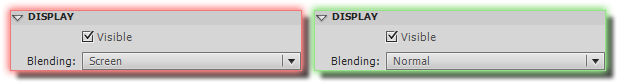
Блендинг снижает производительность. Если есть возможность, подготавливайте изображения заранее таким образом, чтобы для них не приходилось использовать блендинг.

— Ограничьте использование фильтров.
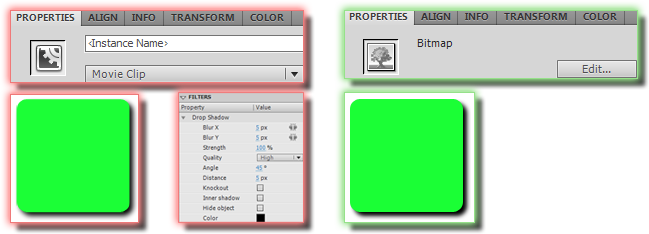
По возможности, избегайте использования фильтров — подготавливайте изображения заранее, например, «запекайте» тени в изображения вместо применения фильтра. Фильтры существенно снижают производительность.

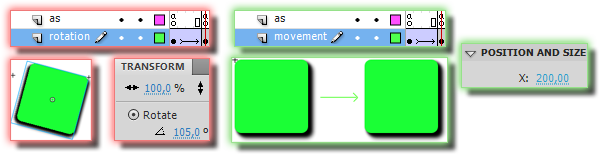
— Не анимируйте элементы с фильтрами (кроме движения по x,y) по возможности.
Дело в том, что при применении фильтра, к элементу автоматически применяется cacheAsBitmap. Поэтому, такие действия как: анимация свойств фильтров, трансформация (кроме перемещения по x,y), изменение свойств color effect — заставляют каждый кадр анимации перекэшироваться графику, к которой применён фильтр, что вызывает крайне высокое потребление ресурсов.

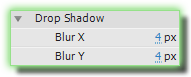
— При использовании фильтров, устанавливайте значения blurX и blurY равные степени 2.
Например — 2,4,8,16 и т.д. Если значения не будут соответствовать этому требованию, то фильтр будет работать на 20-30% медленней.

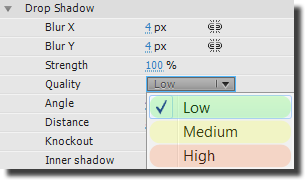
— Используйте только необходимый уровень качества фильтров.
Не используйте высокий и средний уровень качества фильтра, если нужного эффекта можно добиться при низком качестве. Чем качественнее — тем требовательнее к ресурсам.

— Старайтесь использовать растровые изображения, размеры которых кратны 2, или, что ещё лучше — равны степени 2, если планируете их уменьшать.
Если Вы будете придерживаться этого правила, то позволите корректно работать мипмаппингу. Лучше использовать размеры равные степени двух. Мипмаппинг не будет работать на изображениях, к которым применены фильтры (или которые закэшированы иными способами). Если уменьшать изображение Вы не планируете, или оно будет в проекте только в уменьшенном виде — тогда готовьте изображение сразу под требуемый размер.
1024×1024 1280×1280 101×101
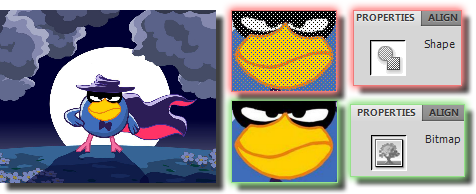
— Используйте вектор для простой графики.
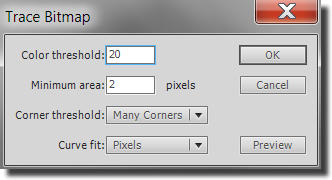
Если изображение содержит очень малое количество деталей, градиентов и цветов, то оно может более эффективно обрабатываться в кривых и, кстати, занимать меньше места. Если изображение изначально растровое — Вы можете перевести его в кривые с помощью внешних средств или пункта меню Modify->Bitmap->Trace Bitmap…. Обязательно сравнивайте производительность обработки вектора и растра для выбора наиболее производительного варианта.

— Используйте растр для сложной графики.
По возможности, не используйте вектор для сложной графики — оставляйте её в растре, или переводите её в растр с помощью внешних средств. Для сложных изображений (много цветов, деталей, градиенты), растр работает намного эффективней вектора. При этом Вы теряете возможность приближения графики без потери качества, но зачастую в этом нет необходимости. Обязательно сравнивайте производительность обработки вектора и растра для выбора наиболее производительного варианта.

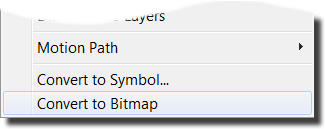
— Используйте новый для CS5.5 функционал растеризации Convert to Bitmap с осторожностью.
Такой способ растеризации графики удобен и быстр, и даже частично учитывает вложенные эффекты и маски. Однако, в ряде случаев он производит растр с потерей цветов или с лишней альфой. Если качество растра, полученное с помощью данного способа Вас не устраивает, производите растеризацию с помощью внешних средств. Также следует помнить, что к изображениям в библиотеке, полученным с помощью Convert to Bitmap, по умолчанию автоматически применяется Allow smoothing и lossless (png) сжатие.

— Кэшируйте сложную векторную графику и текст. Осторожно.
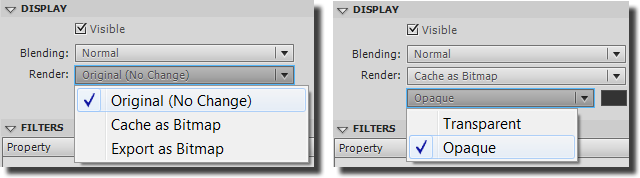
Используйте cacheAsBitmap для сложной векторной графики, которая не содержит вложенных анимаций и статичных текстовых полей, которые сами не анимированы (включая анимацию родительских контейнеров) кроме как перемещаясь по x и y (то есть, анимированный color effect, alpha и т.д. тоже не годятся).
Кроме того, Вы можете использоать cacheAsBitmapMatrix, доступный только в AIR среде (начиная с AIR 2.0), который позволяет масштабировать и поворачивать кэшированный объект без перекэширования и подключить GPU для трансформации.
Также Вы можете использовать преобразование сложной векторной графики в растровые изображения на этапе компиляции с помощью Export as Bitmap. К сожалению, у Вас не будет контроля над качеством сжатия и сглаживанием таких изображений. Используйте этот режим преобразования на сложной графике, которая не содержит вложенной анимации. Сама графика, преобразованная таким образом, может быть анимирована не только по x,y, но и трансформирована без существенных последствий для производительности, в отличие от режима cacheAsBitmap. С дугой стороны — Export as Bitmap добавляет экспортируемые изображения к swf, увеличивая его размер.
Если под графикой находится однородный фон, залитый цветом и он не будет меняться во время работы swf, то используйте cacheAsBitmap или Export as Bitmap вкупе с непрозрачным фоном (Opaque Bitmap background). Это позволит кэшировать изображения или тексты без альфа канала, что ещё лучше отразится на производительности.
Если кэшируемый объект содержит элементы, расположенные на некотором расстоянии друг от друга — то лучше кэшировать эти элементы, а не сам объект, чтобы сократить требуемые для кэширования объёмы оперативной памяти.
Пробуйте различные варианты, следите за потреблением памяти и производительностью и выбирайте наиболее подходящий способ кэширования.

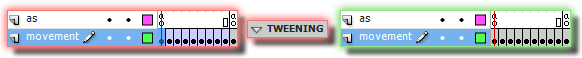
— Не используйте tween анимацию зря.
Если на участке слоя временной шкалы элемент не нуждается в анимации, следует удалить Tween на том участке.

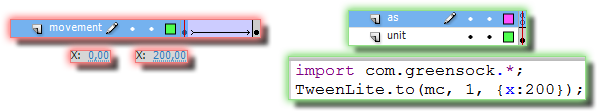
— Не используйте tween анимацию для простой анимации.
Для анимации простого движения, поворота, смены цвета, альфы и т.д. используйте программные средства, например — TweenLite и подобные библиотеки. Это позволит сделать анимацию более гибкой и сэкономить ресурсы. Такую анимацию без труда сможет изменять программист.

— Избегайте анимации в виде серии кадров.
Когда возможно, то вместо серии кадров, используйте tween анимацию или программную анимацию — это может сэкономить ресурсы и займёт меньше места в проекте.
![]()
— Избегайте использования 2.5D в режиме отрисовки на CPU
При обработке 3d трансформаций на CPU, действуют законы, аналогичные фильтрам.

— Проверяйте области перерисовки
Для более ясного представления о том, какие элементы обновляются на экране, а так же о том, какие у них области обновления — используйте пункт контекстного меню отладочной версии Flash Player’а — «Показать области перерисовки«. Также, это может помочь в обнаружении невидимых анимированных элементов. Чем меньше элементов обновляется — тем быстрее проходит этап отрисовки.

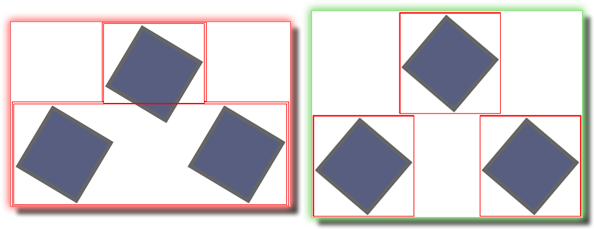
— Старайтесь делать области перерисовки как можно меньше
Избегайте перекрывающихся изменяющихся элементов, т.к. в этом случае, Flash Player объединит их области перерисовки в одну, которая наверняка будет больше, чем области перекрывающихся элементов по отдельности. Чем больше область перерисовки — тем ниже скорость перерисовки.

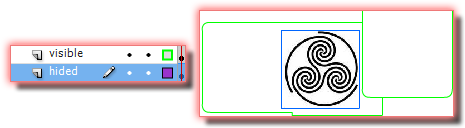
— Вместе с alpha = 0 выключайте флаг visible
Если Вы хотите полностью спрятать элемент, например, перед тем как плавно показать его из прозрачности, то убирайте флаг visible вместе с alpha, т.к. элементы, у которых стоит флаг visible, всё ещё перекрывают собой все находящиеся под ними элементы от интерактивных событий (клик мыши) и потребляют лишние ресурсы. Если последующее плавное появление элемента не требуется — то не меняйте значение alpha — просто отключите флаг visible.
Ещё больше ресурсов можно сэкономить полностью исключая элементы из DisplayList’а вместо их скрывания и добавляя при необходимости показать (только если это не происходит каждый кадр), но для этого могут потрбоваться некоторые знания в области AS3 и ооп, если делать качественно.
![]()
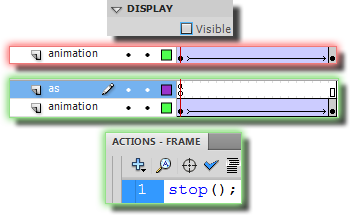
— Останавливайте анимацию в невидимых MovieClip’ах
Если MovieClip с alpha=0 и/или выключенным флагом visible содержит анимацию, которая должна проиграться по какому-то событию, а не сразу после запуска swf, то следует остановить эту анимацию, т.к. такой клип будет зря потреблять ресурсы. Также анимацию следует останавливать когда Вы скриываете или удаляете MovieClip.

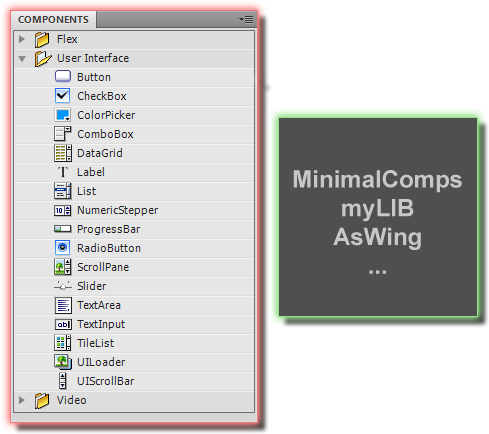
— Избегайте использования стандартных компонентов.
Если требуется создать список, слайдер и т.д. — по возможности, не используйте стандартные компоненты, они медленные и содержат много ошибок.

— Не скрывайте элементы за видимой графикой.
Если хотите скрыть элемент — не прячьте его за другими — отключите у него флаг visible, или удалите из DisplayList’а. Скрытый за другой графикой, элемент всё ещё потребляет лишние ресурсы.

— Используйте Size report для выявления «тяжёлой» графики и других элементов.
Для включения генерации, установите флажок Generate size report в Publish Settings для Flash.
— Используйте один символ для повторяющихся элементов.
Если в проекте имеются повторяющиеся элементы — используйте для них один и тот же символ из библиотеки. Если требуется один и тот же элемент использовать в разных цветах — применяйте Tint или Advanced стили Color Effect’а. Это сократит размер swf и трудозатраты на редактирование элемента.
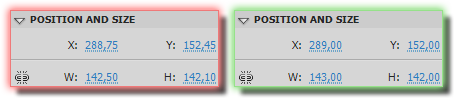
— Избегайте твипсов (1/20 пикселя).
Старайтесь не оставлять x, y, ширину и высоту элементов в нецелых значениях. Это позволит избежать лишней траты ресурсов и проблем со сглаживанием.

— Не оставляйте какие-либо элементы за пределами рабочей области.
Если возможно, не оставляйте ничего за пределами рабочей области — обрезайте фон, графику и т.д., если размер рабочей области не будет меняться, не применяйте размещение целых элементов вне рабочей области для последующего их использования — обговаривайте это с программистом для программного добавления. Находясь вне рабочей области, графика всё равно обрабатывается, учитывается и впустую потребляет ресурсы.

— Взаимодействуйте с программистами.
Если у Вас возникают сомнения по поводу выбора стиля анимации (программный или классический tween), стиля сборки, возможностей платформы, и т.д. — не стесняйтесь обсуждать их с программистами, которым предстоит работать с проектом в дальнейшем, они могут помочь осуществить правильный выбор. Иногда небольшое кол-во кода может заменить часы Вашей работы!
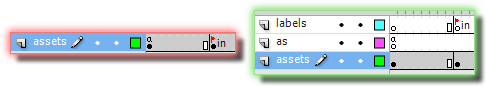
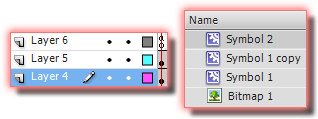
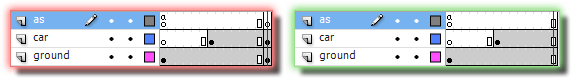
— Код и метки храните на отдельных слоях.
Не создавайте код и метки на слоях с графикой — так их можно не заметить. Храните код на своём отдельном слое, а метки — на своём. Оба этих слоя рекомендуется размещать выше всех остальных слоёв и блокировать от изменений после создания, например, чтобы избежать случайной вставки графики.

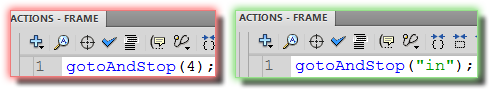
— Используйте метки кадров.
Вместо номера кадра, используйте метки с осмысленными именами. Это поможет избежать проблем, если изменится длительность анимации до требуемого кадра, да и нагляднее так.

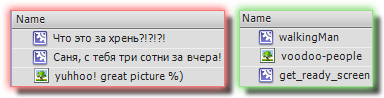
— Осмысленно именуйте то, что создаёте.
Не забывайте присваивать осмысленные, интуитивно понятные названия слоям, шрифтам и, особенно, символам библиотеки. Это хороший тон и поможет Вам и Вашим коллегам в дальнейшем ориентироваться в проекте, а программистам будет проще отлаживать ошибки, связанные с элементами проекта.

— Используйте для имён правильные символы.
Не используйте для именования элементов свой родной язык (если он не английский) — пишите на английском (если отлично им владеете) или транслитом. Также не используйте пробелы, специальные символы, прописные буквы. Используйте только буквы английского алфавита, подчёркивание, дефис и цифры. Это избавит Вас и Ваших коллег от ряда проблем, например, при использовании некоторого ПО для контроля версий проекта в формате XFL, которое может не поддерживать Ваш родной язык.

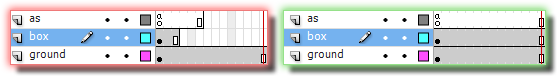
— Всегда создавайте слои одинаковой длины.
Продлевайте длину каждого слоя до самого длительного (добавляя кадры), даже если на нём нет анимации и содержимого. Это хороший тон и вносит порядок в проект.

— Не оставляйте «пустых» слоёв.
Наличие слоёв без какой-либо графики на них может усложнить разбор сложной анимации на временной шкале.

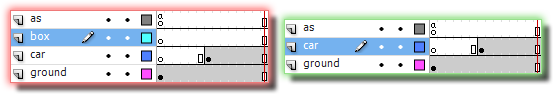
— Не создавайте лишних ключевых кадров.
Следите за ключевыми кадрами — не оставляйте лишних ключевых кадров, которые не содержат изменений или которые не были специально созданы для переинициализации их содержимого — они лишь затруднят в дальнейшем работу с содержимым слоя.

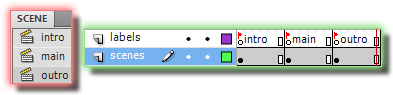
— Не используйте несколько сцен.
Вместо сцен, пользуйтесь MovieClip’ами и кадрами. Сцены — это плохой тон, они не только увеличивают объём swf, но и зачастую снижают эффективность командной работы с проектом. Если по какой-то причине Вы всё-таки используете несколько сцен — то обязательно предупреждайте об этом своих коллег, которым в дальнейшем придётся работать с проектом.

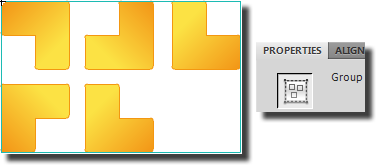
— Используйте группы. С умом.
Группы помогают удобно работать сразу с несколькими элементами, например при их выравнивании. Группы не сказываются на производительности, т.к. игнорируются при компиляции (остаётся лишь их содержимое, что хорошо для производительности, т.к. не добавляется новый уровень вложенности). Однако не следует использовать группы в тех случаях, когда программисту может потребоваться возможность обращения к сгруппированным элементам именно как к группе — для таких случаев используйте MovieClip.

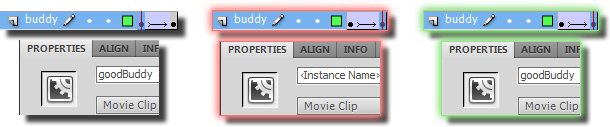
— Следите за Instance name в анимациях.
Если Вы присвоили Instance name MovieClip’у, который участвует в анимации, то Вам следует присвоить этот же Instance name этому клипу и на всех остальных кадрах анимации на этом же слое. Это позволит избежать проблем при программировании этого клипа.

— Всегда конвертируйте графику в MovieClip перед созданием tween анимации.
Если вы этого не сделаете, то Flash Pro автоматически сконвертирует графику в элементы Graphic, с которыми очень неудобно работать из кода. Если в Вашей библиотеке присутствуют символы Graphic с именами Tween1, Tween2, и т.д. — значит оно уже где-то случилось.

— Следите за целостностью tween анимации.
Если анимация отображается на временной шкале «оборванной», в виде ряда символов «-» — значит что-то с ней не так, например, не совпадает количество элементов на кадре в начале и в конце анимации.

— Не храните в библиотеке неиспользуемые элементы.
Старайтесь удалять из библиотеки все элементы, которые в дальнейшем Вам не понадобятся, чтобы держать библиотеку в порядке и не давать ей «разрастаться», зря расходуя место. В этом Вам может помочь столбец Use count в панели библиотеки и пункт меню панели библиотеки Select unused items, который не всегда работает правильно.

— Пользуйтесь папками в библиотеке.
Используйте папки для структуризации элементов библиотеки. Приятно работать с библиотекой, которая хорошо структурирована — можно быстро найти необходимый элемент.

— Избегайте использования TLF текстовых полей.
По возможности, используйте классические текстовые поля вместо TLF полей. TLF работает медленней, добавляет больше байт к swf, чем обычные текстовые поля и работает пока не стабильно. Если Вам всё же требуется использовать расширенный функционал для текстовых полей и возможностей стандартных текстовых полей становится недостаточно — перед использованием тяжеловестного TLF попробуйте сторонние аналоги TLF — такие, как TinyTLF. И помните — при импорте текстовых полей из PSD, они импортируются как TLF — не заывайте их преобразовывать в классические, если TLF не требуется.
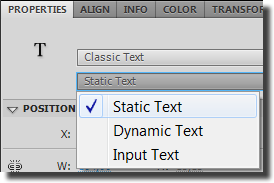
— Правильно выбирайте тип текста текстового поля.
Когда Вы создаёте текстовые поля вручную или с помощью импорта — всегда задумывайтесь об их целевом назначении и выбирайте верный тип, в зависимости от назначения. Статический — для текста, который никогда не будет меняться, динамический — для текста, который наверняка будет динамически изменяться с помощью кода во время выполнения swf. Input — для полей, в которые потребуется вводить текст.

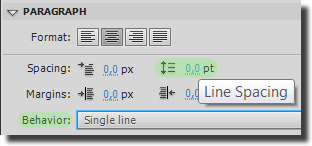
— Следите за параметрами текстовых полей.
При создании текстовых полей, им автоматически выставляются значения line spacing — 2 и Behavior — Multiline. У однострочных полей убирайте line spacing в 0 и выставляйте Behavior — Single line.

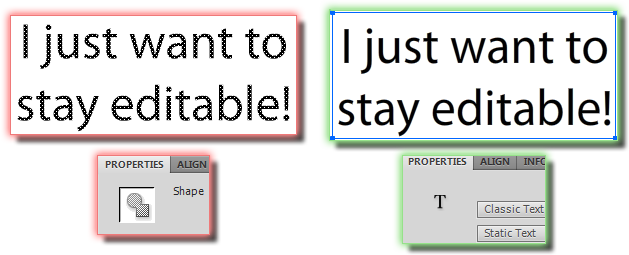
— Не конвертируйте текстовые поля в кривые.
Такой текст невозможно отредактировать. Если Вам это понадобилось для создания побуквенной анимации, то сперва обратитесь к программисту — есть масса способов программной анимации текста — возможно Вы вообще сможете поручить анимацию программисту.

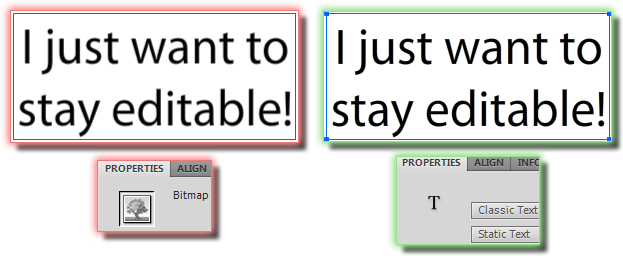
— Не конвертируйте текстовые поля в растр.
Такой текст невозможно отредактировать. Это может случиться, например, при импорте полей из PSD. Если Вы делаете это для повышения производительности, то оборачивайте такие поля в контейнеры и используйте для них cacheAsBitmap или Export as bitmap, в идеале — со сплошной фоновой заливкой (см описание пункта про кэширование).

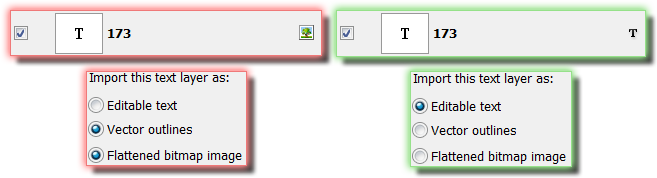
— Правильно импортируйте текстовые поля.
Старайтесь всегда импортировать текстовые поля как редактируемые текстовые поля (Editable text).

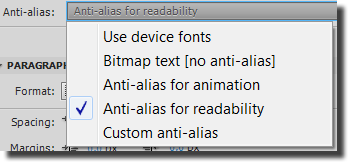
— Не используйте без необходимости сглаживание шрифтов для анимации (Anti-alias for animation).
Старайтесь всегда использовать Anti-alias for readability, если текстовое поле не участвует в анимации. Anti-alias for animation сглаживает шрифты не так хорошо.

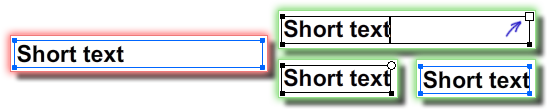
— Следите за размером статических текстовых полей.
Не следует создавать текстовые поля с шириной и высотой большими, чем сам текст в поле без особой необходимости. Исключением, например, может служить случай, когда текстовое поле является надписью на кнопке — в таком случае текст наоборот следует растягивать до ширины кнопки и использовать выравнивание текста по центру, чтобы в дальнейшем изменение заголовка кнопки не требовало изменения положения текстового поля. Для того, чтобы подстроить размеры текстового поля под текст, дважды кликните на белый квадрат в правом верхнем углу области текста в режиме редактирования. Если там круг — значит размеры текстового поля уже соответствуют размерам текста.

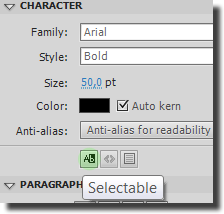
— Следите за возможностью выделения текста в текстовых полях.
Запрещайте выделять текст в текстовых полях, когда такая возможность не требуется. И наоборот — позволяйте выделять текст в предназначенных для этого полях, например, в полях, которые содержат сообщения об ошибках. Для контроля возможности выделения текста, используйте свойство Selectable.

— Внедряйте (embed) в swf символы шрифтов, используемых в динамических и TLF текстовых полях.
Причём внедряйте только те символы и группы символов, которые требуется — это позволит не добавлять лишних байт в swf. Для внедрения символов используйте диалог Text->Font Embedding…. Не забывайте верно называть шрифты при внедрении их символов.

— Не используйте код на кнопках и клипах (ActionScript 2).
Если Вы работаете над проектом для ActionScript 2 — избегайте использования кода на кнопках и клипах, пишите его на кадре, внутри их, т.к. зачастую трудно найти такой код и иногда его труднее портировать на ActionScript 3.

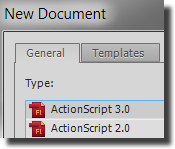
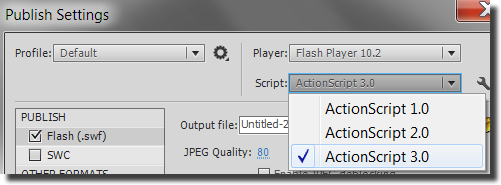
— Выбирайте верный ActionScript.
Если программироваться проект будет на as3, то и код, который Вы пишите в проекте, например, для контроля анимации, пишите также на as3. Аналогично — про as2 и as1. Это избавит программиста от временных затрат, связанных с адаптацией Вашего кода.


— Передавайте проект со всеми нестандартными шрифтами.
При передаче проекта программистам или иным специалистам, передавайте вместе с ним все нестандартные шрифты, которые Вы использовали при сборке — это сэкономит время и Вам и тем, кому Вы передаёте проект.
— Передавайте проект со всеми внешними библиотеками и классами.
И не забудьте про те, которые Вы используете через глобальные пути!
— Держите весь важный код в одном месте, а не важный — в целевых местах.
Если Вы используете в проекте код на кадрах, то старайтесь держать весь важный код (например, код, который реагирует на изменение размеров рабочей области, настройки рабочей области и т.д.), с которым в последующем предстоит работать, в одном месте, на одном (лучше — первом) кадре, чтобы программист мог легко его перенести во внешний класс при необходимости. А код, который отвечает за анимацию конкретных элементов, который изолирован от остальных элементов в проекте и котоый в последующем не понадобится изменять — рекомендуется располагать непосредственно в самих элементах, к которм он относится.
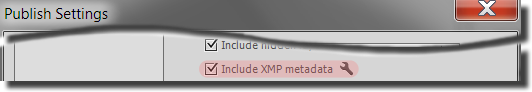
— Не оставляйте XMP метаданные зря.
Отключайте Include XMP metadata в Publish Settings для Flash, если Вы не используете эти метаданные. Это сэкономит несколько байт в swf.

— Заботьтесь о скорости компиляции проекта.
При использовании внешних библиотек, старайтесь использовать swc вместо набора as файлов (многие разработчики поставляют библиотеки и в swc и в виде набора as файлов) для повышения скорости компиляции.
Используйте и настраивайте под своё оборудование кэширование, которое появилось в CS5.5 и доступно для настройки тут: Edit->Preferences->Publish Cache — оно создано для повышения скорости компиляции.
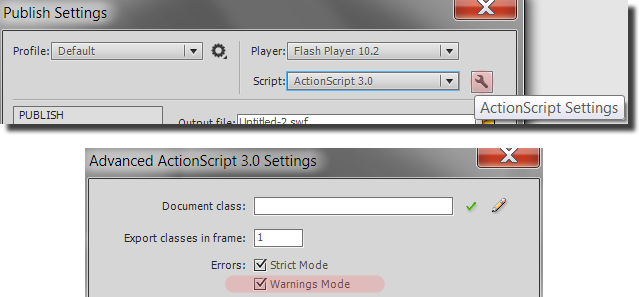
Если в Вашем проекте используется большое количество кода, то его компиляция может занимать значительное время. За счёт потери функционала предупреждений (который обычно есть во внешних профессиональных средах для написания кода) во Flash Pro, можно значительно сократить время компиляции такого проекта. Отключить предупреждения можно в диалоге Publish Settings для Flash -> Advanced ActionScript 3.0 Settings -> флаг Warnings Mode.

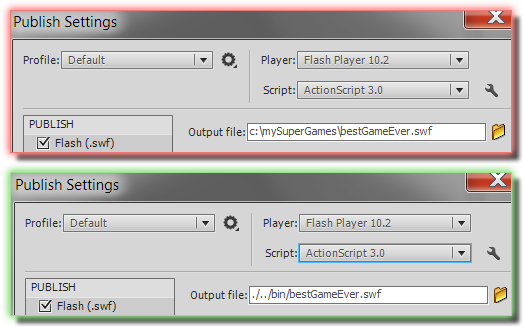
— Не используйте прямые пути. Используйте относительные.
Используйте относительные пути до классов, до внешних библиотек, до целевых файлов и т.д.. Это позволит не привязывать проект к файловой структуре и с лёгкостью использовать его в любом окружении без необходимости исправлять пути. Приняв проект от Вас, коллегам не потребуется тратить время на настройку проекта под себя, чтобы он компилировался.

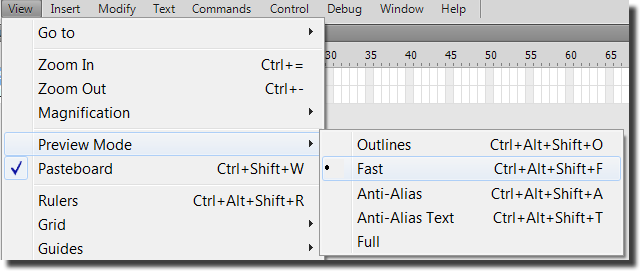
— Используйте подходящий режим предпросмотра.
Не забывайте о том, что Вы можете изменять качество отображения содержимого рабочей области во время разработки проекта. Выбирайте подходящий вариант в меню View->Preview Mode->…

Зная и помня всё это на этапе создания содержимого во Flash Pro, Вы сможете на должном уровне подготовить проект (в частности, для использования на мобильных платформах) с которым будет приятно работать другим специалистам.
Ваши коллеги скажут Вам спасибо.
Я разрабатываю утилиту XFLTool, один из модулей которой может Вам очень помочь в соблюдении некоторых из этих правил, или в поиске их невыполнения в уже существующих проектах. Она пока в стадии ранней альфа версии, но есть большие планы по реализации функционала. Следите за обновлениями!)
Если Вы знаете и применяете правила, которых не оказалось в списке или хотите что-либо обсудить по теме — не стесняйтесь — пишите в комментариях или каким-либо другим удобным Вам способом — обсудим!
Материалы, использованные для создания свода правил:
-Документация от Adobe
На русском:
Оптимизация производительности для платформы Flash Platform
Передовой опыт
На английском языке (наверное, некоторые, как и я, не смогут читать переведённые варианты):
Optimizing Performance for the Flash Platform
Best practices
— Статья «Работа с FLA»
— Статья «О fla-исходниках»
Большое Вам спасибо за внимание.

Сжатие PNG/JPEG влияет лишь на время распаковки swf в память, но никак не на скорость работы в дальнейшем, т. к. производительность не зависит от того, в каком виде хранился битмап, в памяти он все равно уже не в сжатом виде.
Спасибо за комментарий, однако я бы не написал это, не проверив — я создал тест-кейс с отображением массы битмап, которые вращаются, перекрываются и т.д.. При использовании JPEG сжатия для них — FPS выше. Возможно, это связано не с тем как сжата битмапа, а с тем — какого качества она в итоге получается?
Снова повторил тесты на всякий случай и получил противоположные результаты. Вы правы, я уберу из поста информацию о производительности PNG vs JPEG, чтобы никого не путать.
Ещё раз спасибо!
Вот, кстати, отключать ворнинги я бы всё же не стал.
Можно ещё добавить, что при создании swf-библиотек, которые будут подгружаться в основное приложение, нужно убирать с первого кадра вообще всё, что там есть или ставить слои в Guide. Оставленные на сцене элементы, особенно с анимацией, будут рендериться в памяти.
В остальном отличная статья, спасибо!
Денис, снова спасибо за отзыв!
На счёт ворнингов — это исключительно как средство для ускорения компиляции при действительно большом кол-ве кода (особенно, если используются внешние библиотеки не в виде swc, а в виде набора as файлов). Если компилируется достаточно быстро (а с появлением кэша в CS5.5 — должно уже быстрее, чем в ранних версиях) — то конечно лучше этот флаг не снимать. А вообще, я думаю, что немного переработаю тот пункт и напомню про выгоду swc и кэширования.
На счёт создания swf-библиотек — отлично подметили — проверю и добавлю!
Супер статья!
Я бы еще добавил рекомендацию. В случае когда у элемента прописан linkage, то очень желательно чтобы он имел такое же название как имя элемента в библиотеке. Это позволит разработчикам быстро искать нужный элемент в строке быстрого поиска библиотеки, т.к. быстрый поиск осуществляется по полю «name» а программист в коде видит как раз «linkage».
Спасибо, однако аниматоры и дизайнеры обычно линкейдж сами не прописывают — только если им это посоветует программист. А в таком случае никто лучше программиста не скажет — как именно назвать элемент…
Можно просто нажать на элементе правую кнопку мыши\find in library и он сразу подсветится в библиотеке
Это если есть возможность найти элемент на сцене. А если надо быстро найти мувик, упомянутый в коде, и при этом в библиотеке несколько тысяч элементов, то у программера есть возможность оперировть только линкаджем. Мне пришлось писать findByLinkage.jsfl для решения подобных задач.
Вот только одна особенность. Имена символов по правилам «хорошего тона» начинаются с маленькой буквы. А имена классов к которым их linkage-ат должны начинаться с большой . Так что совсем уж одинаково не получается :), тем не менее, предложение конечно разумно.
В абзаце
«Следите за параметрами текстовых полей.»
Части ценной информации явно не хватает =)
«Зачастую, параметры текстовых полей….»
А какой именно информации по Вашему мнению тут нехватает? О каких именно параметрах идёчь речь? Если так — то обо всех =)
Ну у меня возникло ощущение, что фраза не закончена. (и точка в конце не стоит =) Да и вообще, последняя фраза бессмысленна получается.
«При создании текстовых полей, им автоматически выставляются значения line spacing – 2 и Behavior – Multiline. У однострочных полей убирайте line spacing в 0 и выставляйте Behavior – Single line. Зачастую, параметры текстовых полей»
Теперь понял, спасибо большое, что заметили — это было что-то лишнее, поправил =)
Спасибо.
«- Всегда создавайте слои одинаковой длины.»
это равносильно оставлять объекты на сцене и тратить ресурсы, когда он не нужны-лучше заменять большим пустым фреймом нужный отрезок, если уж на то пошло.
пример, у нас отыгралась какая-то анимация в слое, уйдя в альфу 0, но по вашей логике нужно продлить этот фрейм до конца всей анимации-однако объект не исчезнет со сцене и будет жрать проц своей альфой 0-то есть будет продолжать отрисовываться.
Привет! Спасибо за комментарий, но вы слишком буквально поняли мой совет — конечно нужно добивать длину пустыми кадрами. Да, картинка к совету это не отражает, знаю, но уже лень переделывать было)